简短介绍
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
安装node.js
因为vue.js的运行是基于node.js的npm环境下,所以我们得先安装node.js,nodejs官网下载地址
下载安装msi的安装包之后可以查看下环境变量是否存在。
安装npm
安装完nodejs默认状况下npm是已经安装好了的,可以在通过以下步骤查看npm是否安装。
- Win+R打开运行,输入cmd,进入DOS
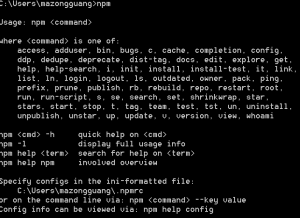
- 输入npm,出现以下语句即为安装

但是官方的npm比较慢,推荐使用淘宝的npm镜像,命令如下:
npm install -g cnpm -registry=https://registry.npm.taobao.org以后直接使用cnpm就可以代替npm来安装了
安装全局vue-cli脚手架
之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架(可以理解为各种文件模板),比较简单。
方法:cnpm install -g vue-cli 回车,
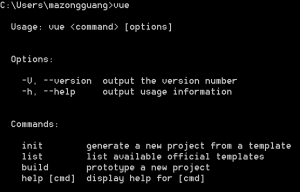
验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功

创建项目
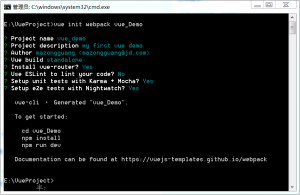
安装玩全局脚手架后,创建项目vue init webpack vue_project(vue_project为项目名),

此处会出现一系列安装的信息,ESLint to your code 建议选No ,就是对写代码进行规范。最开始的时候没搞清楚选择了Yes,写项目的时候多个空格符号
都会报错,很疑惑,报错的地方还比较多,建议如图所示选择。直接输入n然后按回车进入下一项。
至此一个新的项目文件就被创建了,因为是在vue-cli下安装的,所以是vue-cli提供的默认模板样式

安装项目依赖
vue-cli安装出来的项目模板间是相互依赖的,所有我们需要进入项目中安装项目依赖。
cd vue_Demo (即进入到刚才创建的项目目录下)![]()
如若从cnpm上安装依赖,即cnpm install 可能会导致最后安装的依赖包不完整。
不建议从淘宝镜像上即cnpm安装依赖,可能会导致项目运行不了。
(出问题时可以试着两者都试试)
完成后你会发现项目中多了个node_modules文件,就是依赖包。
途中我出现了一个问题:

111443 error Windows_NT 6.1.7601
111444 error argv "D:\\Program Files\\nodejs\\node.exe" "D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "install"
111445 error node v8.1.3
111446 error npm v3.10.10
111447 error code ELIFECYCLE
111448 error phantomjs-prebuilt@2.1.14 install: `node install.js`
111448 error Exit status 1
111449 error Failed at the phantomjs-prebuilt@2.1.14 install script 'node install.js'.
111449 error Make sure you have the latest version of node.js and npm installed.
111449 error If you do, this is most likely a problem with the phantomjs-prebuilt package,
111449 error not with npm itself.
111449 error Tell the author that this fails on your system:
111449 error node install.js
111449 error You can get information on how to open an issue for this project with:
111449 error npm bugs phantomjs-prebuilt
111449 error Or if that isn't available, you can get their info via:
111449 error npm owner ls phantomjs-prebuilt
111449 error There is likely additional logging output above.
解决方法:
dos下命令:
npm install phantomjs-prebuilt@2.1.14 --ignore-scripts运行项目
在项目中 cnpm run dev 运行项目

8080是默认端口,在浏览器中输入localhost:8080就可以看到默认被打开了。
成功

最后,推荐一个Vue简明的教程:https://cn.vuejs.org/v2/guide/


文章评论